"Into The Light"
A third-person action adventure game which follows the story of Will as he follows his son, Elliot, in a realm that leads to paradise. You play as Will who wields a holy baseball bat that can vanquish evils spirits!
A third-person action adventure game which follows the story of Will as he follows his son, Elliot, in a realm that leads to paradise. You play as Will who wields a holy baseball bat that can vanquish evils spirits!
Course: CAPSTN2 (Thesis Project 2)
Type: Thesis Project
Term: Second Term, AY. 2016-2017
Term: Second Term, AY. 2016-2017
Genre: Action Adventure
Softwares:
- Unreal 4
- Photoshop CC
- Illustrator CC
- Maya 2016
- ZBrush
- Substance Painter
- Substance Designer
- Bitmap2Material
- Microsoft Word
- Streamframe
Team:
- Paul Anton Rae Aguilar: Lead Game Designer, Game Director, Level Designer, Texture Artist, 3D Animator, Co-Producer
- John Alson Entuna: Project Lead, Technical Director, Lighting Artist, Character Artist, Gameplay Programmer, Co-Producer
- Alexandra Arcega: Environment Artist, UI Artist, Marketing
- Mario Joshua Ignacio: Lead Programmer, Game Designer, Script Writer
- Jed Ralph Pascua: Art Director, Environment Artist, Texture Artist, Character Artist, Animator
- David Jean-Robert Ramos: Adviser
Actual Contributions:
• Game Design Document
• In-Engine Level Design
• Project Management
• Level Visual Scripts
• 3D Assets (Texture and Animations)
With both an initial thesis project and internship experiences, the team was given the goal to create a game based on an upped rubrics at the beginning of the term.
Outburst - An ability that allows the player to inflict AOE damage to surrounding enemies. All enemies will be knocked back which can make this totally turn the tables.
Aging System - As an effect of interacting with several scripted objects (or performing an Outburst), the Will can turn into either a child or an elder. Aging due to scripted objects will be permanent until another objects is interacted with in contrast with aging due to Outburst- which is temporary. A child version of Will is more nimble and can crawl through small spaces while the elder version is slower in both movement and attack speed.
Time Flow - Will also gains the skill of manipulating time flow. The player can speed up or slow down time based on the situation. Sometimes, quick moving platforms or an obstacle can kill Will on its normal speed. Using the time flow allows Will to pass through these types of obstacles.
There were also Tutorial Triggers which flashes a GUI information regarding certain mechanics that they recently had access to. Here, I was able to create and animate the screen movement of the GUI using UE4's UMG.
Other triggers are as simple as Walk Triggers. These locks the Player Character on the Walk state. This is usually used on safe areas to slow down the pacing and sometimes match with the monologues.
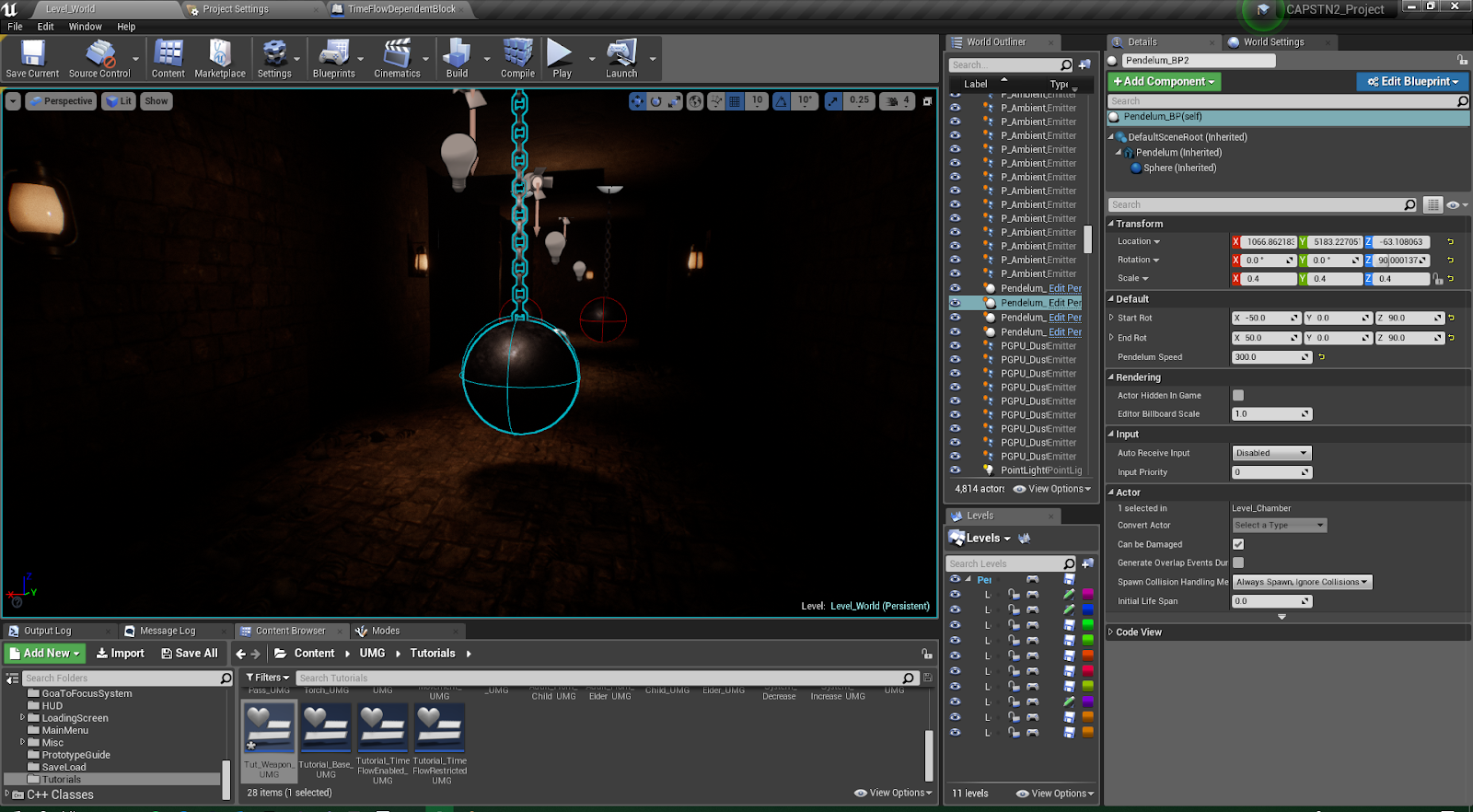
Pendulum
One of the first obstacles I've created for the game is the Wrecking Ball/Pendulum. This obstacles initially swings too quick for the player to get through. Using the Time Flow Mechanics, the current time state should be set to Slow.
In my implementation, I used a reference to the Player Character which I used to get the current state of the Time Flow Controller. From there, I used the current state to set the speed of the Pendulum. Also, this won't kill the character when it's on the slow state.
Moving Platform
The Moving Platform is a simple obstacle that moves from one point to another. However, some platforms are either too quick or too slow. This requires the player to utilize the Time Flow Mechanics in order to progress successfully.
Like the pendulum, I used a reference to the Player Character to get the current state of the Time Flow Controller. I used the state to set the movement speed and the wait time of this Platform.
Gates
This Gates or Blockages are used to restrict access to a certain area. Each gate has a requirement to be open. One of the first few gates I've implemented is the TimeFlowDependentBlockage. This gate requires the player to set the current Time Flow to a specific state in order to open.
The implementation of this obstacle was more complex than the others. Since this obstacle has a single behavior, which is to open and close, but has different requirements to trigger that behavior, I've decided to ask the gameplay programmers to implement a parent blueprint that does the action when it's unlocked.
After the implementation of the parent blueprint, I've created child blueprints using that to implement the conditions that I want to set. For this instance, I just again took a reference of the current state of the Time Flow Controller and just tick the isUnlocked bool when the current state is the required state.
For easy data tweaking of the Player and Enemy stats, I've requested the gameplay programmers to create a Data Table containing all the data I need to tweak.
Enemy Spawners
As part of the level pacing, I've placed several enemy spawners throughout the level. In this process, I first place a Spawn Trigger which activates when the player enters its bounds. Then I place Spawn Points which indicates the spawn position of the enemy and the type of enemy that will spawn.
Combat Blockage
During enemy encounters, I lock the player with the area- making sure that all enemies are defeated before the progress. The gates/blockages here also inherits from the parent blueprint. This time, I took a reference on a Combat Detector implemented by the gameplay programmers to know when to lock and unlock the blockages.
Softwares:
- Unreal 4
- Photoshop CC
- Illustrator CC
- Maya 2016
- ZBrush
- Substance Painter
- Substance Designer
- Bitmap2Material
- Microsoft Word
- Streamframe
Team:
- Paul Anton Rae Aguilar: Lead Game Designer, Game Director, Level Designer, Texture Artist, 3D Animator, Co-Producer
- John Alson Entuna: Project Lead, Technical Director, Lighting Artist, Character Artist, Gameplay Programmer, Co-Producer
- Alexandra Arcega: Environment Artist, UI Artist, Marketing
- Mario Joshua Ignacio: Lead Programmer, Game Designer, Script Writer
- Jed Ralph Pascua: Art Director, Environment Artist, Texture Artist, Character Artist, Animator
- David Jean-Robert Ramos: Adviser
Actual Contributions:
• Game Design Document
• In-Engine Level Design
• Project Management
• Level Visual Scripts
• 3D Assets (Texture and Animations)
With both an initial thesis project and internship experiences, the team was given the goal to create a game based on an upped rubrics at the beginning of the term.
Game Design Document
Same as the previous capstone project, we were required to have a theoretical framework for this one. What we decided to focus on this time is something psychology-related. In our research, we encountered the concept of: Life Course Theory.
Life Course Theory was defined as "a sequence of socially defined events and roles that the individual enacts over time". This means that all events that happen to a person's life contributes to their actions in the future. This was applied in the game through flashbacks that happen to Will's son which unfold why he came to his fate.
The innovative features that we have for this game are:
In-Engine Level Design
For this project, I'm the one assigned to setup the levels using the Unreal Editor. I get to script and setup more gameplay related objects this time. I was able to create gating objects that requires the player to kill the necessary enemies to open the gates and implement several other obstacles.
Level Layout
Using UE4's Level Editor, I laid out the map's different areas. With the Landscape Tool, I sculpted the outdoor and painted the environment's land. Then, I proceeded with the placement of several foliage around the area.
Triggers
Throughout the level, there are several Triggers which give feedback to the player when the Player Character reaches its bounds. These includes Animation Triggers which I used to play specific character animations.
There were also Tutorial Triggers which flashes a GUI information regarding certain mechanics that they recently had access to. Here, I was able to create and animate the screen movement of the GUI using UE4's UMG.
Other triggers are as simple as Walk Triggers. These locks the Player Character on the Walk state. This is usually used on safe areas to slow down the pacing and sometimes match with the monologues.
Obstacles
Aside from placing obstacles throughout the game, I've also implemented most of them. I used UE4's visual scripting tool, Blueprint, to implement these.Pendulum
One of the first obstacles I've created for the game is the Wrecking Ball/Pendulum. This obstacles initially swings too quick for the player to get through. Using the Time Flow Mechanics, the current time state should be set to Slow.
In my implementation, I used a reference to the Player Character which I used to get the current state of the Time Flow Controller. From there, I used the current state to set the speed of the Pendulum. Also, this won't kill the character when it's on the slow state.
Moving Platform
The Moving Platform is a simple obstacle that moves from one point to another. However, some platforms are either too quick or too slow. This requires the player to utilize the Time Flow Mechanics in order to progress successfully.
Like the pendulum, I used a reference to the Player Character to get the current state of the Time Flow Controller. I used the state to set the movement speed and the wait time of this Platform.
Gates
This Gates or Blockages are used to restrict access to a certain area. Each gate has a requirement to be open. One of the first few gates I've implemented is the TimeFlowDependentBlockage. This gate requires the player to set the current Time Flow to a specific state in order to open.
The implementation of this obstacle was more complex than the others. Since this obstacle has a single behavior, which is to open and close, but has different requirements to trigger that behavior, I've decided to ask the gameplay programmers to implement a parent blueprint that does the action when it's unlocked.
After the implementation of the parent blueprint, I've created child blueprints using that to implement the conditions that I want to set. For this instance, I just again took a reference of the current state of the Time Flow Controller and just tick the isUnlocked bool when the current state is the required state.
Enemies
BalancingFor easy data tweaking of the Player and Enemy stats, I've requested the gameplay programmers to create a Data Table containing all the data I need to tweak.
Enemy Spawners
As part of the level pacing, I've placed several enemy spawners throughout the level. In this process, I first place a Spawn Trigger which activates when the player enters its bounds. Then I place Spawn Points which indicates the spawn position of the enemy and the type of enemy that will spawn.
Combat Blockage